用友开发者中心以YonBuilder低代码开发为核心,提供可视化+低代码+全代码的一站式开发能力,企业组织和个人开发者可实现业务应用的快速开发。YonBuilder基于用友BIP强大的中台支撑能力,在元数据驱动和运行框架的统一模型架构下,通过点击拖拽+在线脚本以及多端编译技术,快速生成PC和移动多端业务应用,即时发布并使用。
在移动开发方面,YonBuilder提供了专业的低代码开发模式,采用自主研发的跨端引擎技术,前端使用HTML5和JavaScript作为开发语言,统一端API标准,通过模块化组装,一次开发实现跨平台iOS、Android、H5和小程序的移动应用开发,同时支持从开发、调试、发布、管理到运营的全生命周期管理。
接下来,本指南将为大家介绍YonBuilder移动开发主要功能,帮助开发者快速上手。
01
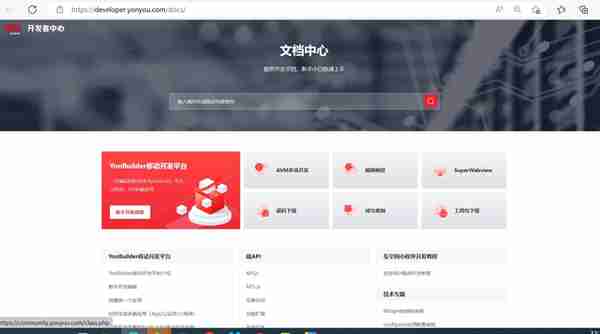
首先,进入最新版用友开发者中心:developer.yonyou.com,并进行注册。

注册完成后需要完成个人或企业认证,按照提示提交资料即可。
02
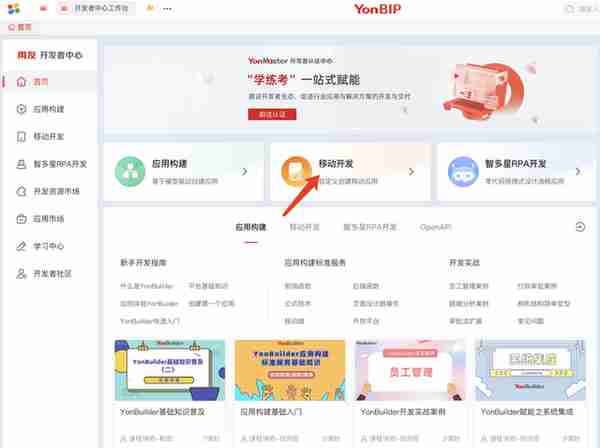
通过认证后,开通体验环境,并进入开发者中心工作台,找到移动开发。

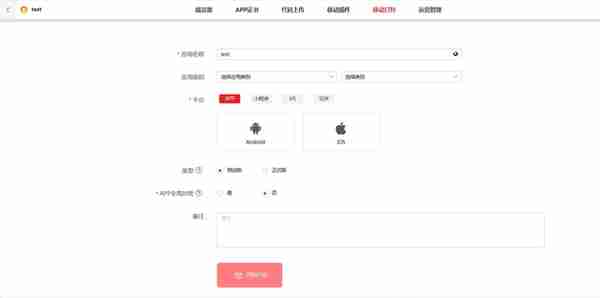
进入后,点击“新建应用”。


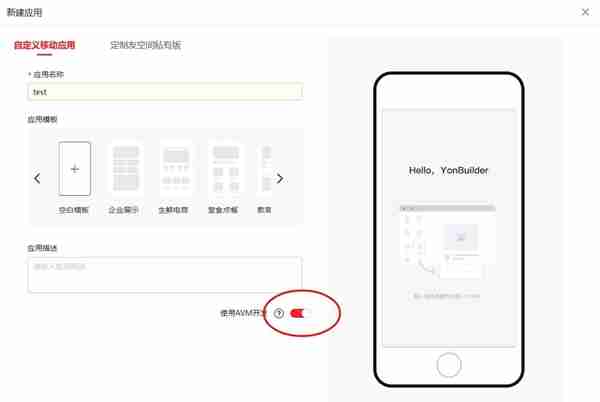
YonBuilder移动开发有多种模式,开发者可以使用其开发工具YonStudio拖拽式开发、使用HTML5/JavaScript进行开发,也可以使用AVM.js框架开发。这里推荐使用AVM.js框架开发,其具有以下优点:
使用AVM.js,一个技术栈可同时开发Android & iOS 原生app、小程序和iOS 轻app,且多端渲染效果统一;
全新的app渲染引擎DeepEngine 3.0不依赖webView,提供百分百的原生渲染,保障app性能和体验与原生app一致。
03
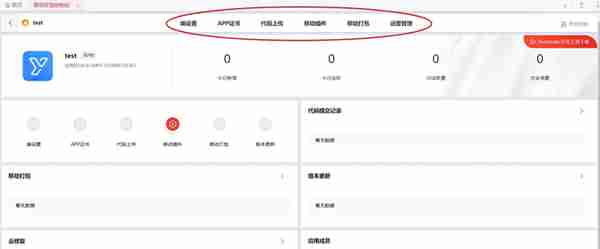
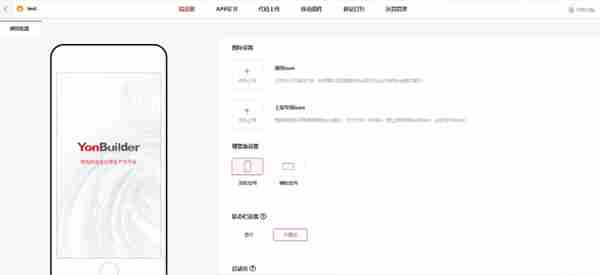
进入应用详情界面,顶部导航有六大主要功能:端设置、app证书、代码上传、移动插件、移动打包、运营管理。

端设置界面主要功能有:应用图标设置、横竖屏设置、状态栏设置和启动页等;

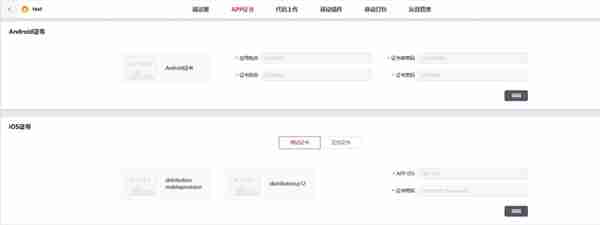
App证书界面:支持自动创建安卓证书,以及苹果证书上传;

代码上传界面:可以将代码托管到Git平台,而且平台开发工具内部集成了SVN,便于用户进行代码的版本管理;
移动插件界面:拥有丰富的插件库,用户可按需使用,支持编译自定义loader,方便在本地调试;

移动打包界面:支持编译成app、小程序和H5等,实现多端开发;

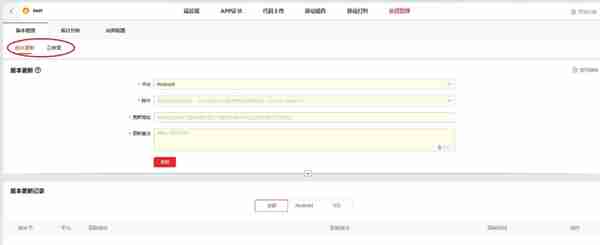
运营管理界面:可以进行版本更新和云修复,帮助用户快速进行迭代和更新。

04
如下图所示,用友开发者中心的文档中心有对平台使用流程的详细介绍,如有疑问可查阅相关文档或进入YonBIP开发者社区发帖提问获得答案。